Создание Web-узла с использованием шаблона.
Редактирование структуры Web-узла. Редактирование Web-страниц.
Создание Web-узла с использованием шаблона.
1. Создайте структуру Web-узла
2. Рассмотрите шаблоны, предложенные используемой программой.
3. Измените взаимное расположение связей элементов структуры Web-узла.
4. Наполните содержанием Web-страницы Web-узла
5. Установите основные свойства страницы, название (Title) документа на
русском языке, укажите разрешение экрана. Вставьте элементы (кнопки) навигации.
6. Для изменения элементов Web-страницы укажите элемент шаблона и отредактируйте
его по вашему усмотрению.
7. Вставьте банер, и измените его свойства (графический заголовок - имя
рисунка и текст банера), применив возможности используемой программы.
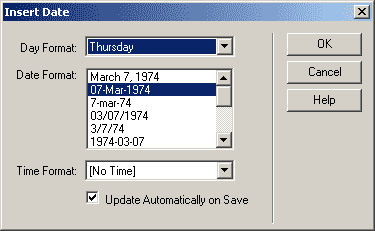
8. Вставьте объект даты и укажите в нем дату обновления страницы, следующего
формата. (рис.8.2)

Рис. 8.2. Изменение свойств объекта типа Дата
9. Оцените вид созданной вами Web -страницы в других Web-браузерах.
10. Проверьте действие гиперссылок, правильность отображения текста и
графических элементов страницы.
Редактирование структуры Web-узла.
1. Откройте созданный ранее Web-узел, и определите стартовую страницу
Index.htm.
2. Используя кату сайта, откройте одну из его страниц и отредактируйте
ее содержимое, переименовав страницу в Interest.htm.
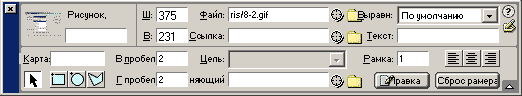
3. Вставьте рисунок и определите его свойства, указав толщину границ =
1, Вертикальное и Горизонтальное расстояние = 2, как показано на рис.
8.3.

Рис. 8.3 Определение свойств рисунка
4. Создайте абсолютную гиперссылку (на существующий ресурс в интернете).
5. Создайте гиперссылку на ваш почтовый ящик.
6. Просмотрите все ссылки, относящиеся к выбранной странице и созданные
автоматически при использовании шаблона.
7. Отредактируйте на всех страницах гиперссылки возврата на родительскую
страницу.
8. Откройте для редактирования одну из страниц, назвав ее photo.htm, удалите
из нее текст шаблона, а затем создайте на странице таблицу из двух строк
и трех колонок, в которой разместите фотографии.
Обратите внимание:
При указаниии на графический обект, на экране должна выводиться всплывающая
надпись, характеризующая этот объект.
9. Установите на этой странице панель навигации с кнопкой "Вверх"
для возврата на родительскую страницу Interest.htm. Эта кнопка должна
отображаться только на странице photo.htm.
10. Установите в левой части страницы кнопку "Домой", для передачи
управления со всех страниц данного Web-узла на стартовую страницу Index.
htm.
11. Оформите на Web-странице перечень необходимых ссылок на ресурсы в
интернете и виде списка и на локальные ресурсы.
12. Создать Web-узел газеты "Вестник ИТФ" с применением фреймов.
1. Подвижную кнопку с гиперссылкой на другую станицу.
Подвижная кнопка - это кнопка, реагирующая на движение мыши и , при необходимости,
снабженная гиперссылкой.
2. Бегущую строку.
3. Последовательность сменяющихся банеров. (создайте на первой странице
сайта последовательность сменяющихся банеров, на которых находится гиперссылка
на ваш Web-сайт, один из них должен иметь размер 468х60)
4. Анимацию элементов(Например для текста при наведении указателя мыши
можно выбрать эффект "форматирования" и параметр "изменять
шрифт", для рисунка при наведении указателя мыши можно выбрать эффект
"смена картинки").
5. Web-страницу с рисунком на котором создать карту ссылок с возможностью
перехода на другие страницы при щелчке мышью на определенной области изображения.
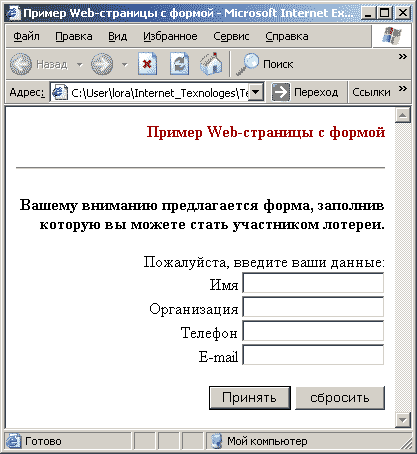
6. Форму для заполнения со следующим содержанием:

7. Счетчики